Baik kita mulai saja. Saya mulai dengan mencari
vulnerability, beberapa yang saya sangat anjurkan untuk sama-sama level
beginner sudah saya dokumentasikan di
Lucky Vulnerability. Untuk daftar yang lain silahkan cari saja di list Silencer yang saya cantumkan di sidebar site ini. Baik, saya gunakan
Wordpress timthumb Plugin - Remote Code Execution yang merupakan
vulnerability pada plugin timthumb dari Wordpress,
vulrn ini mampu digunakan untuk me-
remote file. Sebelumnya kita pelajari Plugin timthumb ini sendiri (silahkan googling), ternyata plugin ini adalah untuk me-
resize gambar supaya nampak
square (persegi). Plugin ini terkenal dan biasanya
embeeded dengan kebanyakan theme wordpress. Segini mungkin cukup bagi kita untuk melakukan LFI dan RFI.
Mari kita mulai mencari korban. Saya menggunakan whatweb untuk mengetahui Meta-Generator dari sebuah website. Nah saya mencoba mengidentifikasi alamat
korbanku.ugm.ac.id (disamarkan) dengan whatweb. Whatweb mendapatkan informasi bahwa
korbanku.ugm.ac.id menggunakan Wordpress 3.2.1 dengan framework WooFramework 4.3.5, email dari administratornya juga terlihat
adminkorban@gmail.com (menggunakan Gmail).
 |
| Whatweb Identifying Victim |
Setelah itu, kita coba arahkan alamat login wordpress, kalau tidak dirubah, alamat loginnya ada di
korbanku.ugm.ac.id/wp-login.php. Nah, ternyata masih default alamat loginnya (kita bisa serang pakai
bruteforce nih, hehehe). Berarti sampai di sini kita mengetahui kalau korbanku menggunakan
engine wordpress.
 |
| Wordpress Login Page |
Sekarang kita download file index.php yang berada di
korbanku.ugm.ac.id/index.php menggunakan wget. File index.php ini nantinya yang membantu kita mengidentifikasi theme wordpress yang digunakan, karena asumsi kita, korban menggunakan theme yang
bundled dengan timthumb plugin. Setelah file index.php terdownload, buka dengan gedit. kita cari (CTRL+F) "wp-content/themes", dan ketemu. Terdapat link yang saya blok biru
http://korbanku.ugm.ac.id/wp-content/themes/nama_theme.
 |
| index.php File |
Buka url tersebut dengan browser (saya menyarankan menggunakan Firefox), ternyata tidak ada pesan error, berarti kita mendapatkan akses ke folder theme tersebut.
 |
| Theme Directory of Victim |
Lanjutkan dengan menambahkan tempat timthumb plugin yaitu di
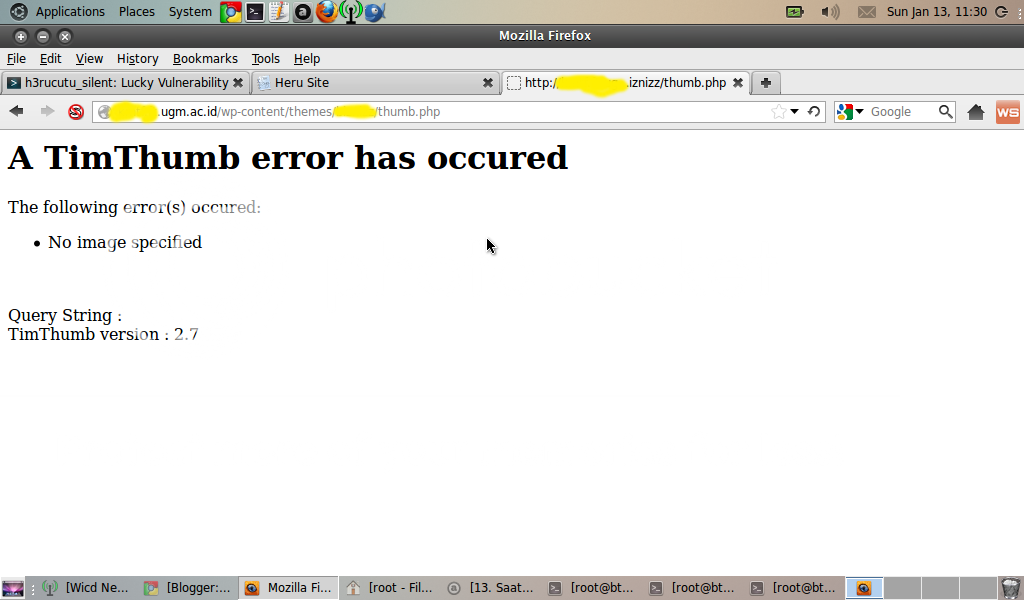
korbanku.ugm.ac.id/wp-content/themes/nama_theme/thumb.php. Ternyata asumsi kita benar, theme yang sedang dipakai memiliki plugin timthumb, pada korban terinstall versi 2.7.
 |
| TimThumb Details |
Selanjutnya kita coba melakukan LFI, tambahkan perintah dengan "?src=" pada lokasi direktori timthumb plugin jadi
korbanku.ugm.ac.id/wp-content/themes/nama_theme/thumb.php?src=URL_INCLUDE. Isi URL_INCLUDE dengan file index.php yang barusan kita download tadi,
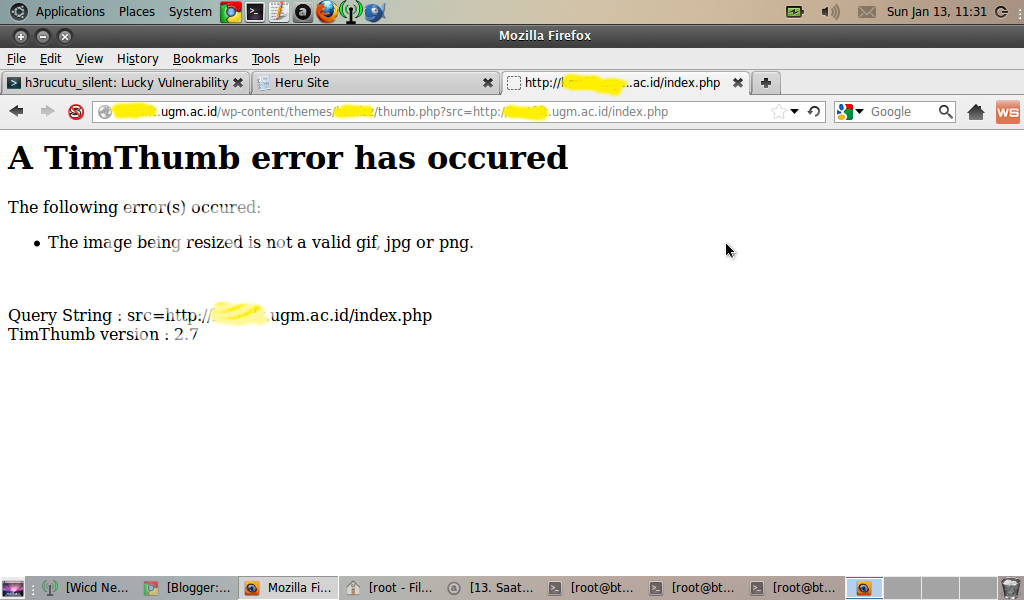
http://korbanku.ugm.ac.id/wp-content/themes/nama_theme/thumb.php?src=http://korbanku.ugm.ac.id/index.php. Muncul pesan eror bahwa yang bisa kita
include kan hanya file gambar (gif, jpg, atau png), ini mengingat plugin timthumb adalah plugin untuk me-
resize gambar, jadi hanya file gambar yang bisa kita
include.
 |
| TimThumb Error |
Sekarang kita coba akses direktori upload dari korbanku di
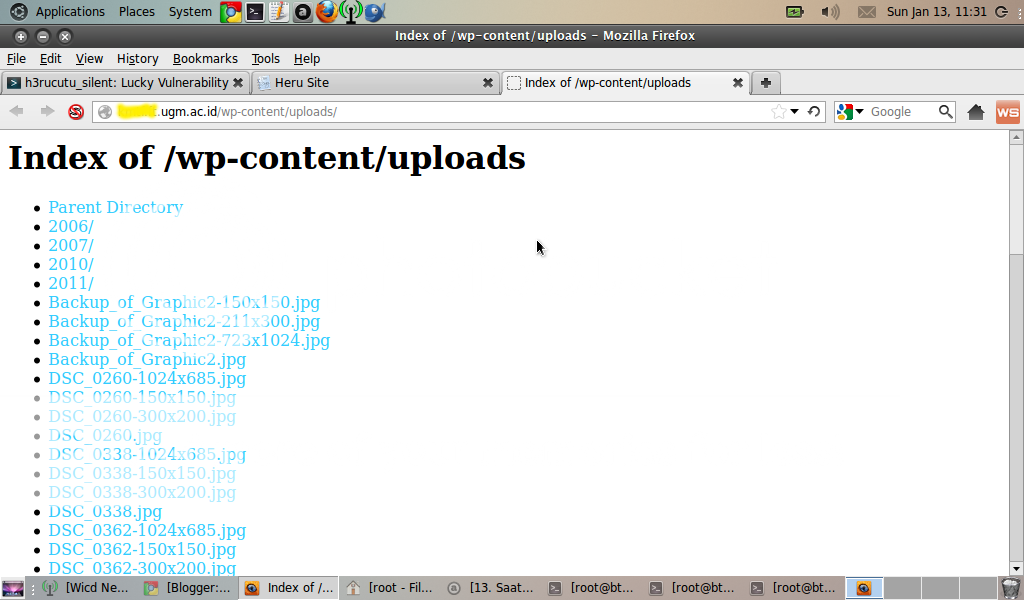
korbanku.ugm.ac.id/wp-content/uploads. Lagi-lagi kita memiliki hak akses ke direktori tersebut.
 |
| Uploads Directory |
 |
| Image File in Uploads Directory |
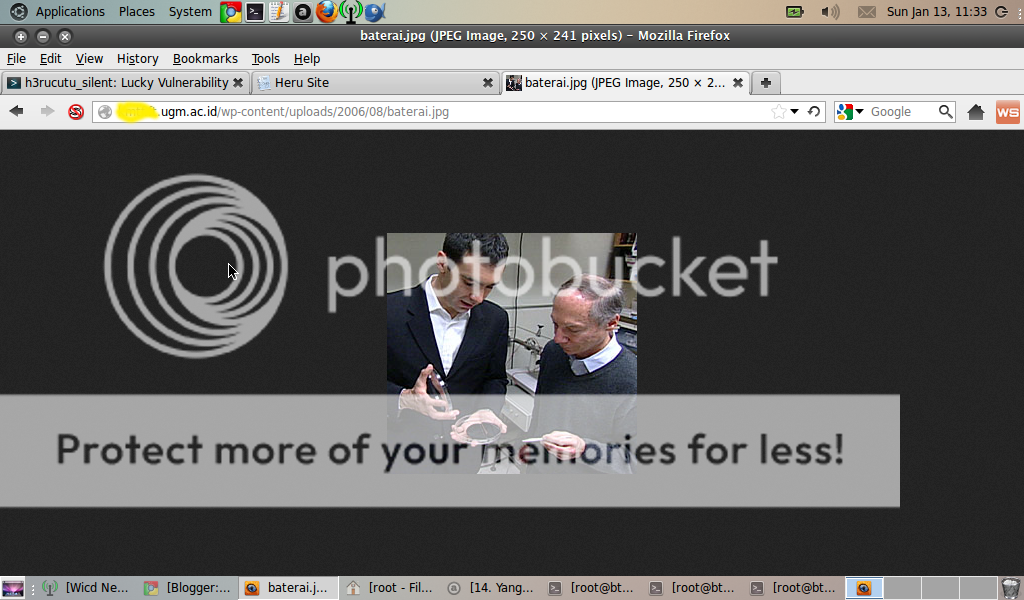
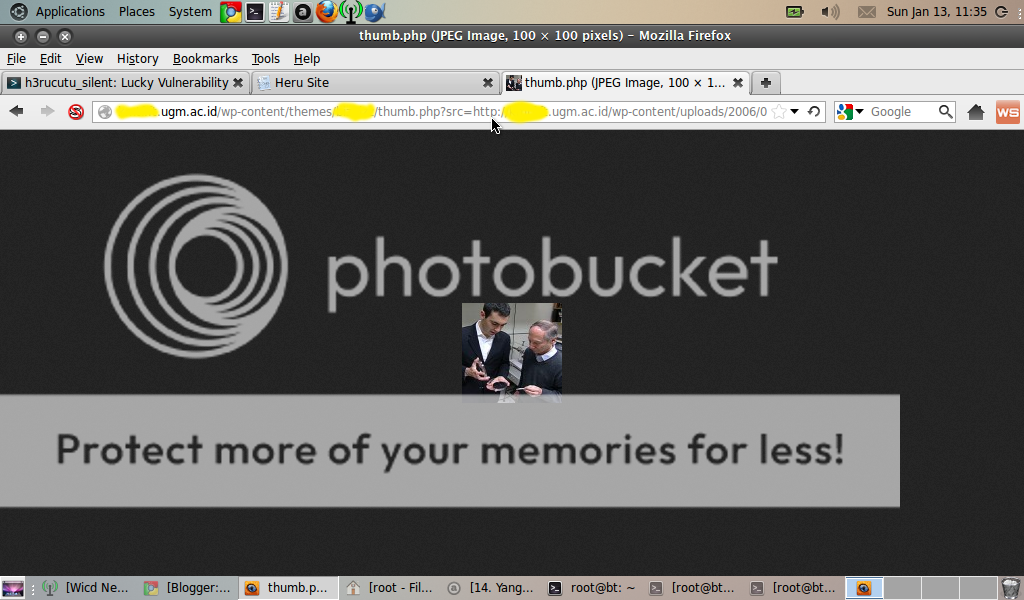
Pilih salah satu gambar kemudian salin alamatnya dan arahkan ke url
vulrn LFI tadi, sehingga utl lengkapnya menjadi seperti
http://korbanku.ugm.ac.id/wp-content/themes/nama_theme/thumb.php?src=http://korbanku.ugm.ac.id/wp-content/uploads/2006/08/baterai.png. Dan kita berhasil melakukan LFI dengan file gambar. Coba bandingkan antara file asli gambar dengan hasil LFI kita, nampak perbedaan kalau gambarnya telah di-
resize oleh timthumb. Inilah kenapa file asli tidak hanya sekedar di-
load saja dalam server korban, namun juga diproses, dalam contoh kali ini di-
resize.
 |
| LFI Successful |
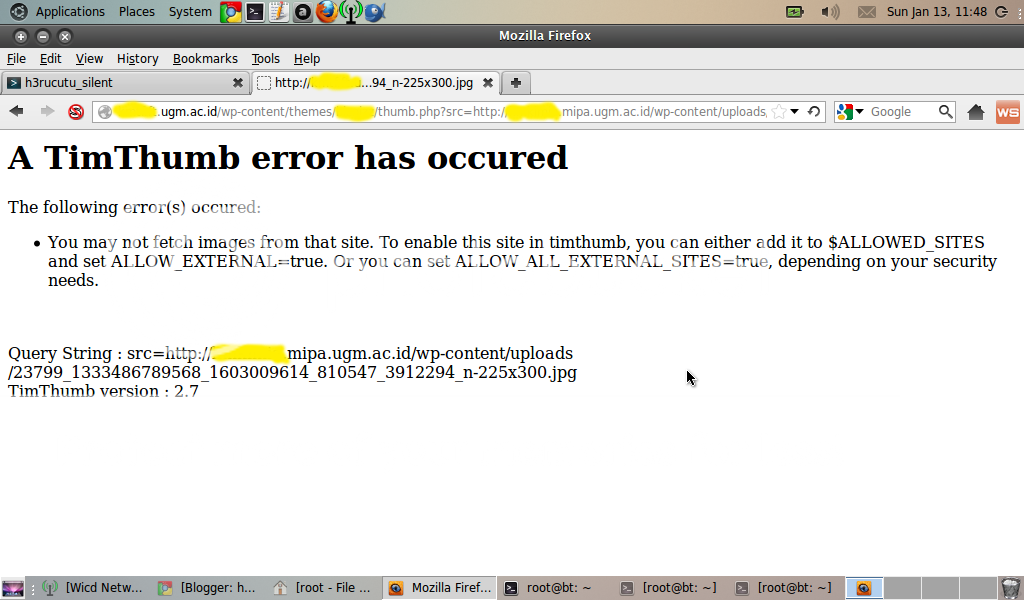
Kita berganti ke RFI, sekarang saya sudah menyiapkan url yang lain dimana kita memiliki hak akses di direktori uploadnya di
korbanku.mipa.ugm.ac.id/wp-content/uploads. Pilih salah satu gambar dan salin untuk menggantikan URL_INCLUDE. Ternyata timthumb menolak RFI yang akan kita lakukan, karena pengaturan
default timtumb tidak memberikan
permission pada luar server.
 |
| TimThumb Not Allowed |
Lalu saya berfikir, tidak semua situs diblokir oleh timthumb ini, kemudian saya mencoba
photobucket, situs
image hosting sebesar photobucket biasanya mendapatkan
permission dari plugin-plugin
image. Kemudian saya mendownload gambar yang ingin saya
include kan dari
korbanku.mipa.ugm.ac.id tadi, dan saya upload ke photobucket.
 |
| Uploading to Photobucket |
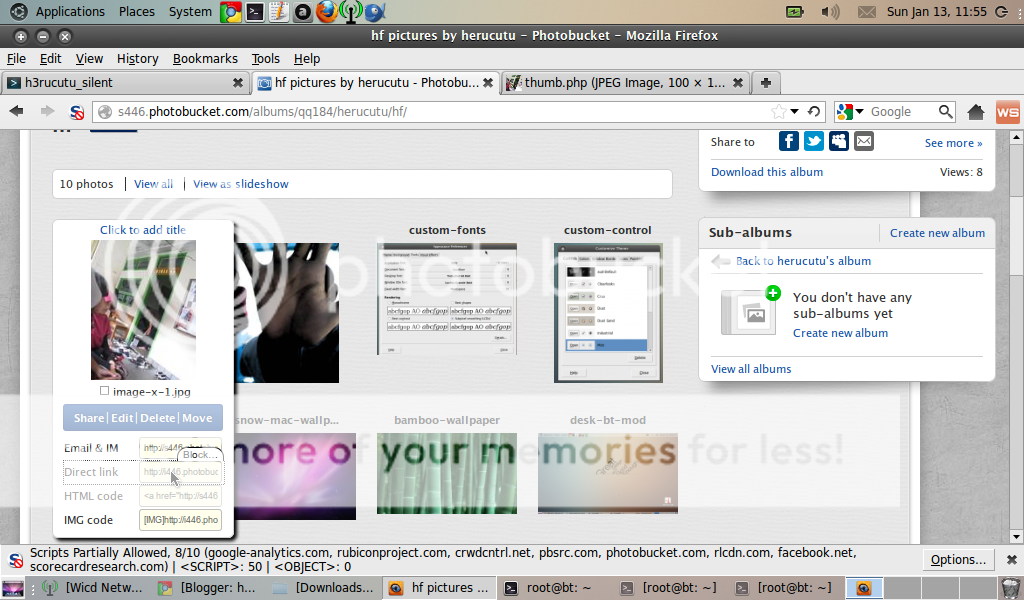
 |
| My Photobucket |
Saya copy url gambar yang saya upload barusan, kemudian saya masukkan di URL_INCLUDE. Taraaa, RFI yang kita lakukan berhasil. Jadi file dari photobucket mendapatkan
permission untuk di-include oleh timthumb.
 |
| RFI Successful |
Kesimpulannya, plugin timthumb pada wordpress sering kali tertanam dalam theme wordpress. Plugin ini bisa meng-
include file dari dalam (LFI) maupun luar (RFI) server. Timthumb hanya akan menerima file gambar dan untuk
include dari luar hanya dari server-server tertentu saja, misalnya photobucket (mungkin juga picasa, flickr, dan situs
image hosting lainnya) dalam keadaan
default.
Lalu bagaimana memanfaatkan LFI dan RFI dengan timthumb ini?! Anda bisa memanipulasi gambar sehingga bisa mengandung
script-script tertentu, sehingga dapat diterima oleh timthumb. Tentunya dengan RFI. Untuk tingkat lanjut Anda bisa mencari tutorial mengubah
script menjadi gambar atau menyisipkan
script ke gambar dengan bantuan Goole.
Google is your friend.
Sekian dulu dari saya, apabila ada yang salah saya mohon koreksinya. Semua korban yang saya gunakan dalam tulisan ini saya samarkan untuk menjaga kelemahan sistem ini biar tidak diexploitasi oleh orang-orang tidak bertanggung jawab.













Comments